平成26年度(2014) 第3回試験 問18 | ウェブデザイン技能検定 2級
WEBDESIGHN_NONDISP_MESSAGE

---
[出典:ウェブデザイン技能検定 2級 平成26年度(2014) 第3回試験 問18]
解答
正解
1
難易度
取組履歴
ログインすると履歴が残ります
解説
解説のユーザー評価:未評価
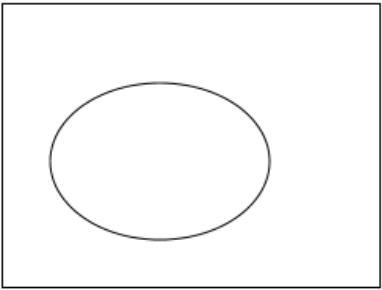
var count = 100;
var nX = 100;
var nY = 100;
start(170, 100);
for (var i = 1; i <= count; i++) {
var radians = 2 * i * Math.PI / count;
drawLine(nX + 50 * Math.cos(radians) * 1.4, nY + 50 * Math.sin(radians));
}
var x1 = 0;
var y1 = 0;
function start(x, y) {
x1 = x;
y1 = y;
}
function drawLine(x2, y2) {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
x1 = x2;
y1 = y2;
}
var count = 100;
var nX = 100;
var nY = 100;
start(170, 100);
for (var i = 1; i <= count; i++) {
var radians = 2 * i * Math.PI / count;
drawLine(nX + 50 * Math.cos(radians) * 1.4, nY + 50 * Math.sin(radians));
}
var x1 = 0;
var y1 = 0;
function start(x, y) {
x1 = x;
y1 = y;
}
function drawLine(x2, y2) {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
x1 = x2;
y1 = y2;
}
ログインすると解説の投稿・編集が可能となります。
個人メモ(他のユーザーからは見えません)
メモを残すにはログインが必要です
コメント一覧
※ コメントには[ログイン]が必要です。