平成26年度(2014) 第4回試験 問25 | ウェブデザイン技能検定 2級
WEBDESIGHN_NONDISP_MESSAGE

---
[出典:ウェブデザイン技能検定 2級 平成26年度(2014) 第4回試験 問25]
解答
正解
2
難易度
取組履歴
ログインすると履歴が残ります
解説
解説のユーザー評価:未評価
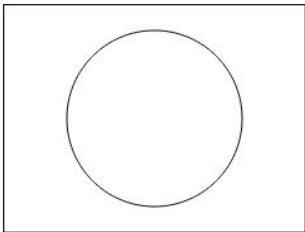
context . beginPath()
現在のパスをリセットします。
context . arc(x, y, radius, startAngle, endAngle, anticlockwise)
サブパスにいくつかの地点を追加します。それらの地点は、引数によって描かれる円周によって描かれる円弧が、指定の開始角度ではじまり、指定の終了角度で終わり、指定の方向に行き、パスに加えられます。そして、直線で直前の地点に接続されます。
context . stroke()
現在のストローク・スタイルを使って、サブパスに線を引きます。
ログインすると解説の投稿・編集が可能となります。
個人メモ(他のユーザーからは見えません)
メモを残すにはログインが必要です
コメント一覧
※ コメントには[ログイン]が必要です。