平成30年度(2018) 第3回試験 問21 | ウェブデザイン技能検定 2級
WEBDESIGHN_NONDISP_MESSAGE

---
[出典:ウェブデザイン技能検定 2級 平成30年度(2018) 第3回試験 問21]
解答
正解
4
難易度
取組履歴
ログインすると履歴が残ります
解説
解説のユーザー評価:未評価
type 属性には以下があります。
type="text" : 一行テキストボックスを作成する(type初期値)
type="button" : 汎用ボタンを作成する
type="checkbox" : チェックボックスを作成する
type="radio" : ラジオボタンを作成する
type="submit" : 送信ボタンを作成する
type="hidden" : 画面上は表示されない隠しデータを指定する
type="reset" : リセットボタンを作成する
type="file" : サーバーへファイルを送信する
type="image" : 画像ボタンを作成する
-- html5 から --
type="tel" : 電話番号の入力欄を作成する(HTML5から追加)
type="url" : URLの入力欄を作成する(HTML5から追加)
type="email" : メールアドレスの入力欄を作成する(HTML5から追加)
type="search" : 検索テキストの入力欄を作成する(HTML5から追加)
type="password" : パスワード入力欄を作成する
type="number" : 数値の入力欄を作成する(HTML5から追加)
type="range" : レンジの入力欄を作成する(HTML5から追加)
type="color" : 色の入力欄を作成する(HTML5から追加)
【日付関連】
type="datetime" : UTC(協定世界時)による日時の入力欄を作成する(HTML5から追加)
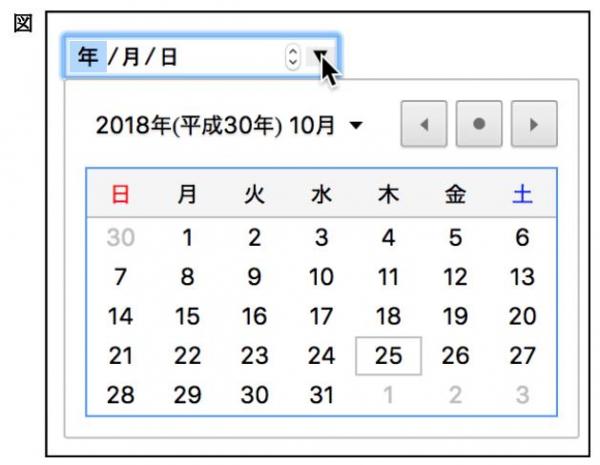
type="date" : 日付の入力欄を作成する(HTML5から追加)
type="month" : 月の入力欄を作成する(HTML5から追加)
type="week" : 週の入力欄を作成する(HTML5から追加)
type="time" : 時間の入力欄を作成する(HTML5から追加)
type="datetime-local" : UTC(協定世界時)によらないローカル日時の入力欄を作成する(HTML5から追加)
ログインすると解説の投稿・編集が可能となります。
個人メモ(他のユーザーからは見えません)
メモを残すにはログインが必要です
コメント一覧
※ コメントには[ログイン]が必要です。