平成30年度(2018) 第2回試験 問21 | ウェブデザイン技能検定 3級
WEBDESIGHN_NONDISP_MESSAGE

---
[出典:ウェブデザイン技能検定 3級 平成30年度(2018) 第2回試験 問21]
解答
正解
3
難易度
取組履歴
ログインすると履歴が残ります
解説
解説のユーザー評価:未評価
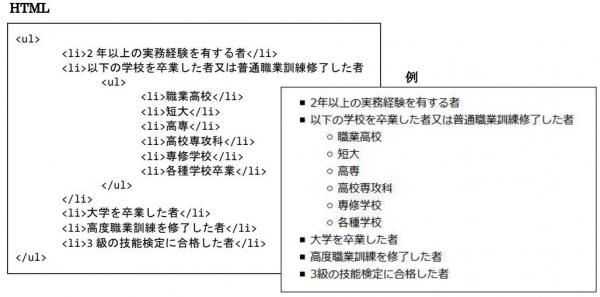
ul に、list-style-type を設定することで、
各項目の 先頭マークを変更することができます。
■ は、square
〇 は、circle
で設定できます。
また、ul は入れ子構造になっているため、
指定が " ul ul " となります。
ログインすると解説の投稿・編集が可能となります。
関連用語
個人メモ(他のユーザーからは見えません)
メモを残すにはログインが必要です
コメント一覧
※ コメントには[ログイン]が必要です。